 Noch ein kleiner Nachtrag in Sachen Mobilgerätedarstellung hier im Blog. Zum 9. April 2024 wurde das Sicherheits- und Bugfix-Update auf WordPress 6.5.2 veröffentlicht, welches ich für die Blogs installiert habe. Seit diesem Zeitpunkt gibt es Rückmeldungen von Lesern, dass die Mobilgerätedarstellung der Blogs nicht mehr funktioniert. Ich habe letzte Woche noch etwas getestet und kann das Problem auf WordPress 6.5.2 eingrenzen. Ergänzung: Müsste wieder funktionieren.
Noch ein kleiner Nachtrag in Sachen Mobilgerätedarstellung hier im Blog. Zum 9. April 2024 wurde das Sicherheits- und Bugfix-Update auf WordPress 6.5.2 veröffentlicht, welches ich für die Blogs installiert habe. Seit diesem Zeitpunkt gibt es Rückmeldungen von Lesern, dass die Mobilgerätedarstellung der Blogs nicht mehr funktioniert. Ich habe letzte Woche noch etwas getestet und kann das Problem auf WordPress 6.5.2 eingrenzen. Ergänzung: Müsste wieder funktionieren.
WordPress 6.5.2 veröffentlicht
Ich hatte es kurz im Blog, zum 9. April 2024 wurde WordPress 6.5.2 veröffentlicht. Es ist ein Sicherheitsupdate von WordPress, welches ein Sicherheitsproblem und 12 Fehler behebt. Eine Übersicht der Fixes findet sich hier. In solchen Fällen sichere ich meine Datenbanken und ggf. die Blog-Software. Dann lasse ich einen Blog aktualisieren – und wenn der Blog im Anschluss noch läuft und keine gravierenden Fehler sofort ins Auge fallen, ziehe ich weitere Blogs nach. Das passierte auch zum 10. April 2024.
Rückmeldungen über kaputte Mobilansicht
Bereits kurz nach dem Update gab es den ersten Leserkommentar der Art „Apropos keine Probleme entdecken können: seit gestern (oder schon vorgestern?) ist der Blog hier wieder dauerhaft im Desktop-Modus, statt die mobile Ansicht auf dem Smartphone anzuzeigen.“ Auf die Schnelle war klar: Es hat sich etwas mit WordPress 6.5.2 geändert bzw. ist kaputt gegangen, was die Probleme bereitet.
Ich hatte im Blog-Beitrag Hinweis: Kaputte Werbeanzeigen im Blog – ich bin dran kurz auf das Problem hingewiesen. Und mir fiel ein, dass ich dieses Problem bereits mit WordPress 6.4 hatte (WordPress 6.4-Update zerstört Responsive Themes auf Mobile-Geräten – ein schneller Fix).
Erster Test: Bei mir funktionierte es
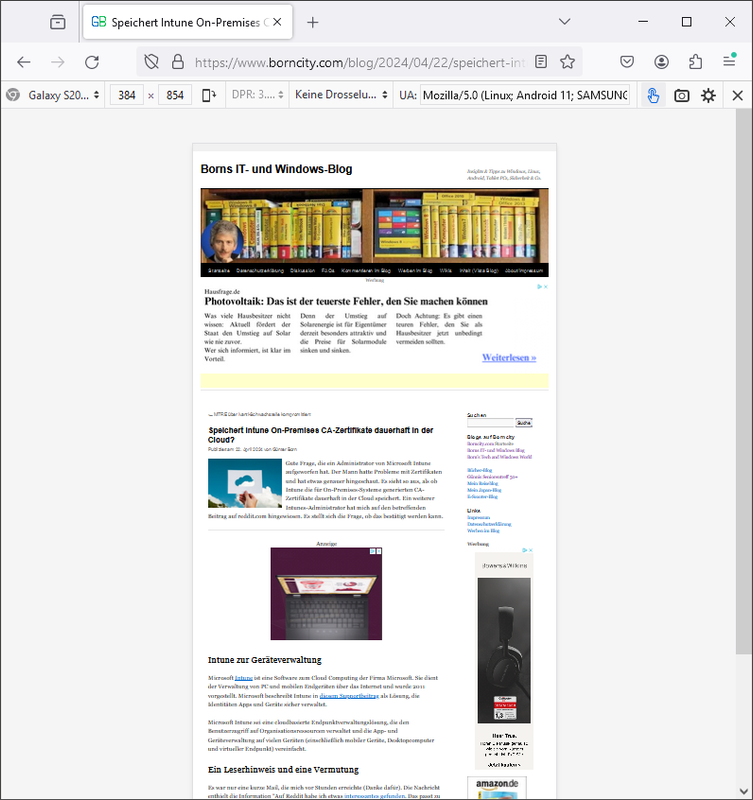
Normalerweise bin ich bei mir am Smartphone im Desktop-Modus in der Chrome-App unterwegs. Zum Testen verwende ich den Entwicklermodus (unter Weitere Tools im Menü) des Google Chrome (hier konkret im Ungoogled Browser) auf dem Desktop. Dieser Chrome-Entwicklermodus gibt mir die Möglichkeit, verschiedene Mobilgerätemodi im Browser zum Testen abzurufen.

Obiger Screenshot zeigt, dass die Mobilanzeige im Entwicklermodus mit diversen Mobilgeräten funktionierte. Auch mein Test mit der Google Chrome-App unter Android zeigt mit die (erwartete) Mobilansicht. Erst als ich den Firefox-Browser auf dem Desktop zum Testen verwendet habe, ließ sich das Darstellungsproblem nachstellen. Denn unter Weitere Werkzeuge kann ich dort im Menü den Befehl Bildschirmgrößen verwenden.

Im Firefox wird permanent die Desktop-Ansicht angezeigt. In einem weiteren Test habe ich dann in den Chromium-Browsern nochmals versucht, die Mobilansicht (in den Entwickleroptionen und in der Chrome-App) im Inkognito-Modus anzuzeigen. Dort wird mir dann ebenfalls permanent die Desktop-Ansicht vorgesetzt – die Mobilansicht funktioniert nicht mehr.
Alternative könnte man die hier beschriebene WordPress-Funktion zum Testen verwenden, nutze ich aber nicht, da mir diese keine einfache Möglichkeit zum Umschalten bietet.
Verschiedene Tests
Zum Hintergrund, noch einige kurze Erläuterungen. Ich verwende hier im Blog ein Plugin (Multi Device Switcher), um Mobilgeräte beim Besuch der Seite zu erkennen. Trifft dies zu, wird eine Theme-Datei (RCG Forest) aktiviert, die ein responsives Design beinhaltet. Dadurch bekommen Mobilgerätebenutzer eine responsive Ansicht mit einer Darstellung, die für Mobilgeräte optimiert ist.
Genau dieser Mechanismus scheint nicht mehr zu funktionieren. Ich habe inzwischen die Plugins Multi Device Switcher, Any Mobile Theme Switcher und auch WPtouch erfolglos getestet. Mit WPtouch habe ich letzte Woche zur Sicherheit auch mehrere Templates getestet – ohne irgend einen Erfolg.
Bei WPtouch gab es es am gestrigen Sonntag ein Update, welches mir Blogs gekillt hat – ich musste das Plugin per FTP löschen, damit die Blogs wieder funktionieren. Daher sind alle Plugins bis auf den Multi Device Switcher rausgeflogen. Aktueller Stand ist, dass die Mobilgeräte-Darstellung im Google Chrome bei mir funktioniert, solange die Seite nicht im Inkognito-Modus aufgerufen wird. Unter Firefox oder anderen Browsern wird keine Mobildarstellung bereitgestellt.

Aber es ist noch irrer – Horst hat mir obigen Screenshot der Mobilgeräte-Darstellung von seinem Smartphone HUAWEI P20 lite im Firefox zugeschickt. Da passt es wieder. Mein Folgetest mit den Apps von Firefox und Vivaldi auf einem Moto G13 unter Android ergab, dass nur die Desktop-Ansicht ausgespielt wird.
Ich gehe davon aus, dass mit WordPress 6.5.2 etwas an Funktionen wie wp_is_mobile oder anderen Interna geändert wurde, so dass die Mobilgeräteerkennung oder die Umschaltung auf responsive-Designs nicht mehr richtig funktioniert. Andererseits habe ich gerade festgestellt, dass die Mobilgeräteanzeige im eScooter-Blog mit dem Template RCG_Forest und dem Plugin funktioniert. Irgend etwas hakt da, ggf. in Zusammenhang mit Werbeanzeigen oder Plugins. Nur habe ich noch keinen Plan, wie ich das Problem bei den zwei IT-Blogs debuggen und die Ursache ergründen kann. Ich gehe davon aus, dass irgend ein CSS-Konflikt das Problem verursacht.
Der im Blog-Beitrag WordPress 6.4-Update zerstört Responsive Themes auf Mobile-Geräten – ein schneller Fix beschriebene Theme-Fixer hilft leider nicht weiter. Aktuell sehe ich keine Chance, da selbst etwas am Problem der fehlenden Mobilgeräteansicht zu ändern. Ich will aber versuchen, das Problem bei den WordPress-Entwicklern zu melden.
Ursache: Cache-Plugin
Ergänzung: Die Mobilanzeige müsste wieder funktionieren. Nach diversen Tests habe ich das Plugin WP Fastest Cache versuchsweise durch W3 Total Cache ersetzt. Danach war die Mobilanzeige bei meinen Tests im Firefox auf dem Smartphone wieder funktional.
Ähnliche Artikel:
WordPress 6.4-Update zerstört Responsive Themes auf Mobile-Geräten – ein schneller Fix
Hinweis: Kaputte Werbeanzeigen im Blog – ich bin dran







Nimm doch einfach dein Handy und schau es dir dort an, anstatt hier und da via F12 die Entwicklermodi zu testen. Die Website zeigt(e) mir auch die Desktop-View am Samsung Smartphone.
Danke für den „Hilfeversuch“ – aber was nutzt mir das konkret? Mag ja nicht als Stinkstiefel auftreten – aber auf meinem Smartphone, welches ich ebenfalls kurz bemüht habe, tauchte der Mobilgeräte-Modus wie erwartet auf.
Erst die Nachstellung auf dem Desktop mit diversen Browsern und Modi zeigte, dass das Problem tiefer liegt. Aktuell gibt es bei mir den Verdacht, dass es mit dem Thema Cookie-Speicherung (durch die Erkennungs-Plugins) zu tun haben könnte – sicher bin ich nicht. Ein Folgetest hat ergeben, dass auch die Apps von Firefox und Vivaldi auf meinem Gerät Probleme zeigen.
Und testen, ob ein anderes Plugin oder Template Abhilfe bringt, ist am Desktop auch effizienter.
Guten Abend
Das erklärt die merkwürdige Ansicht, die ich die Tage hatte.
Ich benutze den „Offline RSS Reader“ von Niklas Baudy um meine wichtigsten Blogs (ganz vorne natürlich Borncity 😉 ) zu lesen.
Habe mich die ganze Zeit gewundert, warum ich andauernd die mobile Ansicht bekam und hatte schon vermutet, ich hätte die Desktop-Ansicht irgendwann mal gewählt und vergessen wieder abzuschalten…
Einfach ein Theme nehmen, was auf neusten Standards setzt und mit einer Mobilen Darstellung kein Problem hat…
Danke für den Hinweis – ist aber das Erste, was ich (nach den Rückmeldungen zum damaligen WP 6.4-Schlamassel) getestet habe. Wären Twenty Twenty Four oder Twenty Twenty Two genehm? Dumm nur, dass ich da die gleichen Probleme habe. Irgendwo hakt es, nur habe ich noch keinen Plan wo.
Aktuell habe ich nun in diversen Blogs eine funktionierende Mobilgeräte-Anzeige – mit RCG-Forest. Warum die beiden IT-Blogs das nicht können, muss ich eruieren – möglicherweise eine Anzeige oder ein anderes Layout-Bild, die stört.
Schon mal „einfach“ ein Theme gewechselt? :-)
Wohl nicht…
Grundsätzlich eine gute Idee, die ich in meinen Blogs anwende. Da kann man die Handyansicht auch gleich auf dem Desktop direkt mittesten, wenn man den Browser nur schmal genug macht …
Hallo Günter,
auf meinem Huawei mit dem FF (default) hapert es seit Tagen. Mit Chrome und Edge kommt auch keine Mobilversion deiner Seite.
Lesen geht trotzdem ;o)
Auf iOS mit Safari kommt ebenfalls der Desktop-Modus.
Da das schon öfters vorkam und letztes Mal nur umständlich (Warten auf ein WordPress-Update) behoben werden konnte, hielt ich es aber für nicht erwähnenswert.
Der Desktop-Modus ist auch gut lesbar, bietet Mehrwert (z.B. die Liste der zuletzt eingegangenen Kommentare) und hat ein paar Macken weniger (z.B. sofort eine Antwort zu beginnen, wenn man Text zum Scrollen „antoucht“).
Von mir aus kann es so bleiben.
In Fennec (F-Droid-Firefox) wird die Website in einem ans Smartphone angepassten Modus angezeigt. Die Schrift der Blog-Beiträge ist so groß, dass man sie am Smartphone problemlos lesen kann. Schaltet man in den Desktop-Modus, dann wird die Schrift winzig; zum Lesen muss man dann aufzoomen. Was nicht angepasst wird, sind Header und Sidebar (winzige Schrift); da ändert sich auch nichts, wenn man zwischen Desktop- und Mobil-Modus hin- und herschaltet.
Bei mir ähnliche Situation wie bei Ralf Lindemann, einen Schalter
zum Umschalten Desktop/Mobil (wie sonst) kann ich allerdings nicht
finden. Meine mobilen Fireföxe (Mull, Fennec, Iceraven, Tor, Firefox nightly) haben das
Problem alle, ebenso der DuckDuckGo Browser.
Anders als letztens ist die Schriftgröße bei der Mobilversion normal,
allerdings muß man das Ganze nach rechts aufscrollen, was aber
nicht bleibt, so ständiges Gefummel. Besonders ärgerlich: in der
Kommentarfunktion ist die Schrift mikroskopisch klein.
Google Pixel 6 mit Vivaldi – detto
Zur Unterscheidung der Darstellung auf Desktop und Mobilgeräten verwende ich in der CSS-Datei die simple Anweisung
@media (orientation: portrait) {body {font-size: 0.8em }}
die man auch nach eigenen Bedürfnissen erweitern kann. Das funktioniert einwandfrei und immer. Kann man auch auf dem Desktop testen, wenn man die Breite des Browserfensters arg verrringert, so dass Hochformat entsteht. Mir ist aber nicht bekannt, ob man bei CMS-Programmen selbst derartige Eingriffsmöglichkeiten hat, denn ich arbeite mit einem schlichten HTML-Editor.
BTW: Trotz der Tatsache, dass Browser fehlertolerant sind – aber wenn ich sehe, wie fehlerhaft CMS-Programme HTML-Code erzeugen, wundert es mich nicht, dass auch solche Fehler wie jetzt bei dir auftreten. Ich habe den Quellcode dieser Seite mal nach https://validator.w3.org/#validate_by_input kopiert – Ergebnis: 110 Stellen gelb markiert, teils Fehler, teils Warnungen, der Rest Infos.
Mit Hilfe des Validators habe ich unsere Vereinsseite fehlerfrei bekommen.
Ich bin mobil unterwegs mit aktuellem IOS und Safari.
Bisher war es so, dass ich überwiegend die Ansicht für Mobilgeräte bekam und sporadisch mal die Ansicht für PCs.
Aktuell ist es so, dass ich fast nur noch die Ansicht für PCs bekomme und sporadisch ausnahmsweise doch noch mal die Mobilansicht zu Gesicht bekomme, nicht wirklich reproduzierbar, wann und warum.
Hi,
Das Problem hatte ich seit letzter Woche auch mit mindestens einer Webseite.
Dort habe ich das (hoffentlich) behoben.
* anderes Theme aktiviert, zuvor verwendetes Theme erneut aktiviert
* an allen möglichen Stellen die Caches geleert
* XML sitemap neu aufbauen lassen
Plötzlich tat das Menü wieder.
interessant beim Fehlermeldung war, dass das Menü in der Mobilansicht nicht auf der Startseite angezeigt wurde. Auf jeder Unterseite, die ich im Browser Eingabe, funktionierte das Menü tadellos.
vG
Chris
Ich hatte eben (Firefox Linux-Desktop) beim Aufruf dieses Eintrags die Meldung
„www.borncity.com
Das Skript konnte nicht fehlerfrei ausgeführt werden.
Bitte prüfen Sie Ihr Error-Logfile auf die genaue Fehlermeldung. Dies finden Sie im KIS unter „Produktverwaltung > *IHR PRODUKT* > *KONFIGURIEREN* > Logfiles“. Weitere Informationen finden Sie auch in unseren FAQ.
The script could not be executed correctly.
Please refer to your error log for details about this error. You find it in your KIS under the item „Product Admin > *YOUR PRODUCT* > *CONFIGURE* > Logfiles“. Further information can also be found in our FAQ.“
mit Ausrufezeichen-Grafik.
Ich weiß – ich habe den gesamten Nachmittag getestet und ein Cache-Plugin hat mir die .htaccess versemmelt. Sollte wieder laufen.
Kann ich bestätigen. Mobildarstellung funktioniert hier wieder normal.
Bei mir geht es immer noch nicht. Springt immer noch auf borncity.com mit der entsprechenden Fehlermeldung.
Bei anderen Webseiten springt er auch auf abc.com ohne www. vornedran, dort funktionieren aber die Webseiten.
Mit Chrome und Edge geht es auch nicht.
Dafür bringt der Seniorenblog gerade einen 403
Am PC auch, Firefox Nightly.
Außer diesem Blog alles, sogar die Startseite 😮
Ich vermute den Fehler bei WordPress.
Ich habe schnell mit meinem Surface Duo und Firefox und Firefox Nightly getestet: Bei beiden dasselbe: Wenn ich http://www.borncity.com eingebe und enter drücke, springt er auf borncity und bringt die Fehlermdeldung „Zugiff verweigert usw. usf“ Und natürlich soll man auch den Webmaster informieren.
Wenn ich am PC „borncity.com“ eingebe, kommt die Fehlermeldung auch.
Korrektur: „…springt er auf borncity.com…“
Nun ist aber gewaltig etwas durcheinander gekommen
http://www.borncity.com/blog funktioniert
http://www.borncity.com ruft borncity.com auf und verweigert den Zugriff
so long
Yumper
Hm, Kurztest heute Nachmittag und jetzt zeigt hier, dass alles funktioniert. Mal den Browser-Cache leeren.
Ich habe aber gesehen, dass im Inkognito-Modus was falsch läuft.
Bei mir ist es nun OK
Android 10 mit Firefox, mobile Ansicht ist wieder okay.
Wenn ich einen Wunsch frei hätte: eine größere Schrift und Mobilgeräten, das wär toll!
Danke
*auf* Mobilgeräten
Tsd tsd tsd
Das kannst Du in Deinem Handy
einstellen. In meinem Samsung
z.B. unter Einstellungen /Anzeige/
Schriftgröße und Stil.
Grüße Hans
Ansonsten hier wieder alles OK
*jubel* 23.04. 7:40 … es geht weiter :-)
War auch ein hartes Stück Arbeit inklusive Nachtschicht, als ich feststellen musste, das ein Caching-Plugin für die Sperren per .htaccess verantwortlich war.
Moderne WordPress Installationen nutzen auch kein Cache Plugin mehr sondern machen dies über nginx ;)
Wechsel endlich mal dein Hoster zu einem Profesionellen.
Daumen hoch und vielen lieben Dank!
Huch?
Die Editier-Funktion geht unter Opera Mini wieder!
Super.
Danke.
ne, Edith geht jetzt nicht mehr.
Eine Sache, weil Du da über Cache sprichst.
Ich bekomme immer die Warnung, das ich das schon geschrieben hätte.
Bei Heise bekomme ich eine ähnliche Meldung.
Tatsächlich kommt da dann noch eine Warnung, das ich zu schnell hintereinander Posten würde, was aber nicht stimmt.
Vielleicht kommt das auch aus dieser Ecke und ist kein Problem des OperaMini?
Wenn ich längere Texte schreibe, dann kann ich nur hochscrollen, wenn ich den Eingabe Kasten kurzfristig verlasse. Aber das nur an Rande, das liegt wahrscheinlich an Opera.
das mit der Warnung scheint weg zu sein
(kannst meinen Feedback natürlich löschen)